-
✏️ 공부하자/Thunkable 2022. 11. 13. 15:56[Thunkable] 썬커블로 코딩없이 녹음기 만들기 - 01. 컴포넌트 배치 / 버튼 disabled 속성728x90

안녕하세요 Sooj 입니다.
이번에는 썬커블을 이용하여 코딩없이 블록코딩으로 녹음기 앱을 함께 제작해 보도록 하겠습니다.혹시나 썬커블을 처음 접해보시는 분들이라면 🔗썬커블로 시작하는 앱 개발 시리즈를 먼저 읽고 오시면 도움이 될 것 같습니다.
완성된 앱 미리보기

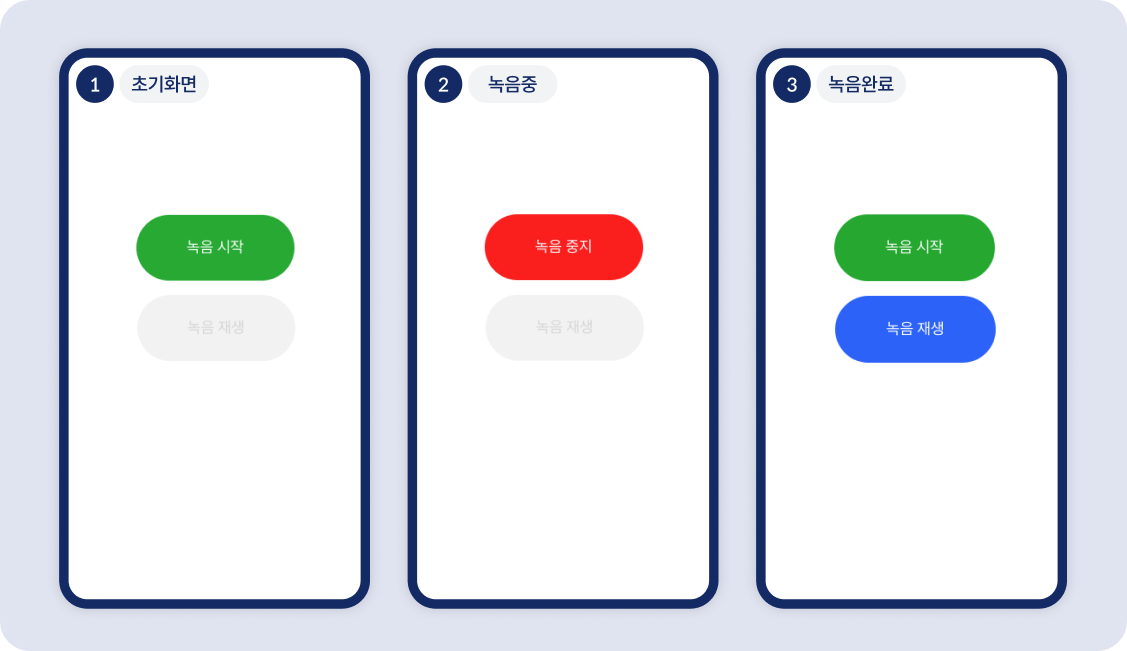
완성된 앱의 모습을 미리 살펴보겠습니다.
- 초기화면 : 앱을 실행하면 나오게될 화면입니다. 녹음시작과 녹음재생 버튼이 있는데 녹음재생 버튼은 비활성화 처리된 모습을 볼 수 있습니다.
- 녹음중 : 녹음시작 버튼을 누르면 녹음이 시작되고 버튼의 색이 바뀌면서 버튼의 텍스트가 녹음중지로 변경됩니다.
- 녹음완료 : 녹음중지 버튼을 누르면 녹음이 끝나면서 버튼이 원래대로 돌아오고, 녹음재생 버튼이 활성화됩니다.
- 녹음재생 : 녹음재생 버튼을 누르면 녹음된 파일이 재생됩니다.
이제 프로젝트를 생성하고 앱을 만들어볼까요? 프로젝트 생성방법을 모르시는 분들은 아래 포스팅을 참고해 주세요.
[Thunkable] 썬커블로 시작하는 앱개발 - 02. 모바일 앱 설치, 프로젝트 생성
[Thunkable] 썬커블로 시작하는 앱개발 - 02. 모바일 앱 설치, 프로젝트 생성
지난번 포스팅에서는 썬커블에 대한 간단한 소개와 선택한 이유에 대해 써보았는데요. 이번 시간에는 앱을 제작하면서 실시간으로 결과물을 확인하기 위한 썬커블 모바일 앱 설치와 프로젝트
purpleo.tistory.com
컴포넌트 배치하기
녹음기 프로젝트를 열고 컴포넌트를 배치해 보겠습니다. 우선 Screen1 컴포넌트의 이름을 screen_rec로 변경했습니다.
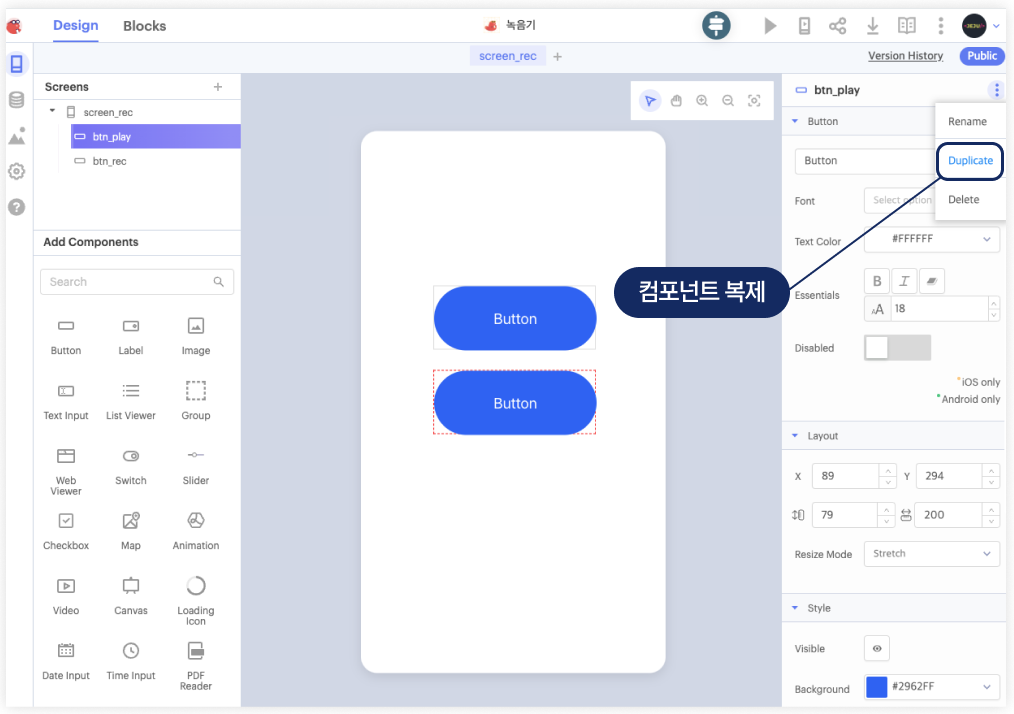
screen_rec에 Button 컴포넌트를 드래그 앤 드롭하여 배치하고 크기와 위치를 적당히 잡아준 후 이름을 btn_rec로 변경하겠습니다.
그리고 btn_rec를 복제하여 같은 모양의 버튼을 만든 후 이름을 btn_play로 변경하겠습니다.
컴포넌트를 복제하는 방법은 이미지에 표시된 대로 속성패널 메뉴에서 Duplicate를 선택하는 방법도 있고, 배치된 컴포넌트를 선택 후 Control+C, Control+V(맥 사용자의 경우 ⌘+C,⌘+V)하는 방법도 있습니다.
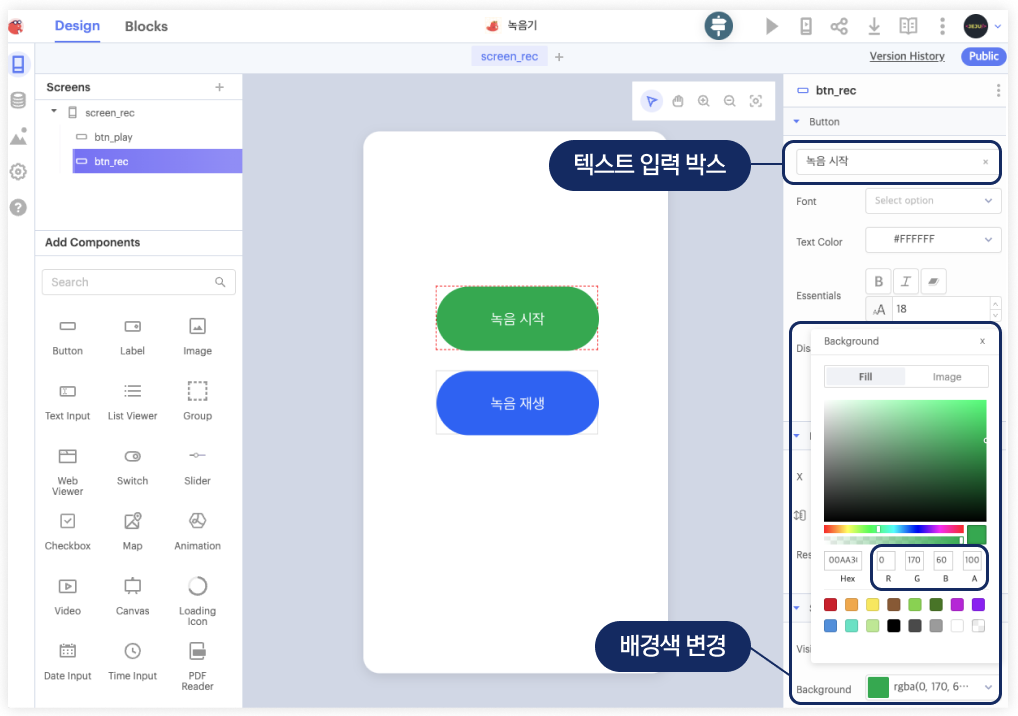
btn_rec의 속성 패널에서 텍스트 입력 박스의 문구를 녹음시작 이라고 입력하고, 배경색도 변경해 주겠습니다.
btn_play도 텍스트 입력 박스 문구를 녹음재생으로 변경했습니다.
녹음을 하기 전에는 재생할 녹음파일이 없으므로, 초기화면에서는 녹음재생 버튼을 누를수 없도록 처리하려고 합니다.
btn_play의 속성에서 Disabled 옵션을 true로 설정하면 버튼이 사용안함 상태로 변경됩니다.
📌 Disabled 토글 버튼1
Disabled 속성 토글버튼은 True, False중 한가지 상태를 선택할 수 있습니다.
True로 할 경우에는 앱을 사용하는 사람이 컴포넌트를 사용할 수 없으며, 비활성화된 상태로 보이게 됩니다.
False로 할 경우에는 컴포넌트의 사용이 가능하고 활성화된 상태로 보입니다.
이렇게 코딩없이 만드는 녹음기 앱의 컴포넌트 배치 및 디자인이 완성되었습니다.
다음 포스팅에서 이 화면에 기능을 더해 녹음기 앱을 완성하도록 합시다!😎
[Thunkable] 썬커블로 코딩없이 녹음기 만들기 - 02. 블록코딩 / 이벤트 / 조건 / 비교
[Thunkable] 썬커블로 코딩없이 녹음기 만들기 - 02. 블록코딩 / 이벤트 / 조건 / 비교
지난 포스팅에서 배치한 녹음기 화면을 바탕으로 블록 코딩을 해보겠습니다. 녹음기 화면 배치가 아직 안되셨다면 👇아래 포스팅을 참고하여 화면배치 후 다시 읽어주세요~! [Thunkable] 썬커블로
purpleo.tistory.com
- On/Off 스위치처럼 두 상태중 하나를 선택하는 데 쓰이는 버튼 [본문으로]
'✏️ 공부하자 > Thunkable' 카테고리의 다른 글
[Thunkable] 썬커블로 코딩없이 녹음기 만들기 - 03. 블록코딩 / 녹음 시작 / 녹음 중지 (2) 2022.11.15 [Thunkable] 썬커블로 코딩없이 녹음기 만들기 - 02. 블록코딩 / 이벤트 / 조건 / 비교 (0) 2022.11.14 [Thunkable] 썬커블로 코딩없이 만드는 번역기 - 02. 블록코딩 / 테스트 (0) 2022.11.09 [Thunkable] 썬커블로 코딩없이 만드는 번역기 - 01. 컴포넌트 배치 / 복제 / 그룹 (0) 2022.11.08 [Thunkable] 썬커블로 코딩없이 만드는 이미지 인식 앱 - 03. 완성! (3) 2022.11.07